

A Visualforce page loads slowly due to the large amount of data it displays.
Which strategy can a developer use to improve the performance?
Correct Answer:
C
🗳️
Universal Containers wants to use a Customer Community with Customer Community Plus licenses so their customers can track how many containers they are renting and when they are due back. Many of their customers are global companies with complex Account hierarchies, representing various departments within the same organization. One of the requirements is that certain community users within the same Account hierarchy be able to see several departments' containers, based on a junction object that relates the Contact to the various Account records that represent the departments.
Which solution solves these requirements?
Correct Answer:
D
🗳️
Universal Containers wants to use an external Web Service provided by a third-party vendor to validate that shipping and billing addresses are correct. The current vendor uses basic password authentication, but Universal Containers might switch to a different vendor who uses OAuth.
What would allow Universal Containers to switch vendors without updating the code to handle authentication?
Correct Answer:
D
🗳️
A company has a Lightning Page with many Lightning Components, some that cache reference data. It is reported that the page does not always show the most current reference data.
What can a developer use to analyze and diagnose the problem in the Lightning Page?
Correct Answer:
D
🗳️
A company has code to update a Request and Request Lines and make a callout to their external ERP system's REST endpoint with the updated records.
The CalloutUtil.makeRestCallout fails with a 'You have uncommitted work pending. Please commit or rollback before calling out' error.
What should be done to address the problem?
Correct Answer:
C
🗳️
A Visualforce page contains an industry select list and displays a table of Accounts that have a matching value in their Industry field.
<apex:selectList value="{!selectedIndustry}">
<apex:selectOptions values="{!industries}"/>
</apex:selectList>
When a user changes the value in the industry select list, the table of Accounts should be automatically updated to show the Accounts associated with the selected industry.
What is the optimal way to implement this?
Correct Answer:
B
🗳️

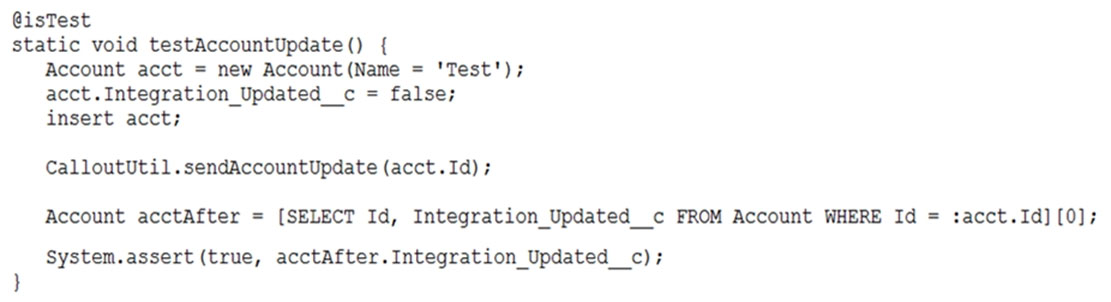
The test method above calls a web service that updates an external system with Account information and sets the Account's Integration_Updated__c checkbox to
True when it completes. The test fails to execute and exits with an error: "Methods defined as TestMethod do not support Web service callouts. "
What is the optimal way to fix this?
Correct Answer:
B
🗳️
A developer created and tested a Visualforce page in their developer sandbox, but now receives reports that users are encountering ViewState errors when using it in Production.
What should the developer ensure to correct these errors?
Correct Answer:
B
🗳️
<lightning:layout multipleRows="true">
<lightning:layoutItem size="12">{!v.account.Name}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.AccountNumber}
</lightning:layoutItem>
<lightning:layoutItem size="12">{!v.account.Industry}
</lightning:layoutItem>
</lightning:layout>
Refer to the component code above. The information displays as expected (in three rows) on a mobile device. However, the information is not displaying as desired (in a single row) on a desktop or tablet.
Which option has the correct component changes to display correctly on desktops and tablets?
Correct Answer:
C
🗳️
A company's support process dictates that any time a Case is closed with a Status of 'Could not fix', an Engineering Review custom object record should be created and populated with information from the Case, the Contact, and any of the Products associated with the Case.
What is the correct way to automate this using an Apex trigger?
Correct Answer:
A
🗳️