

HOTSPOT -
You are designing a webpage for your company. The page must be responsive so that it can be viewed on both mobile and desktop browsers.
[1]
[1]
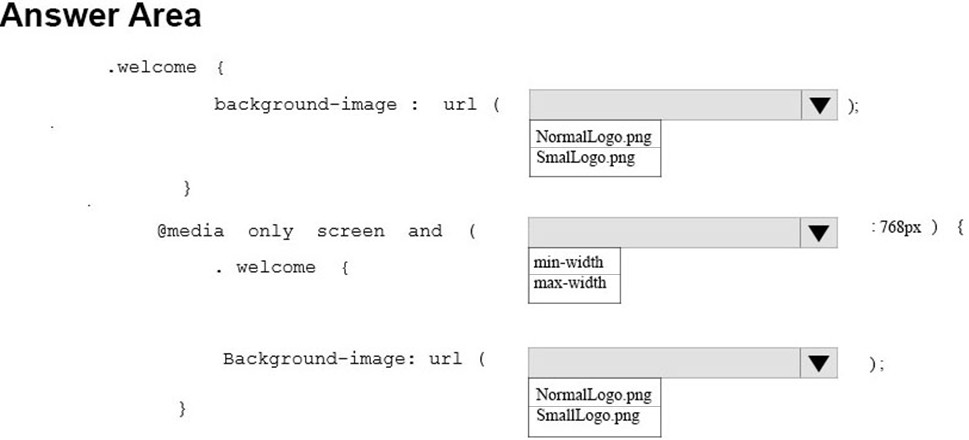
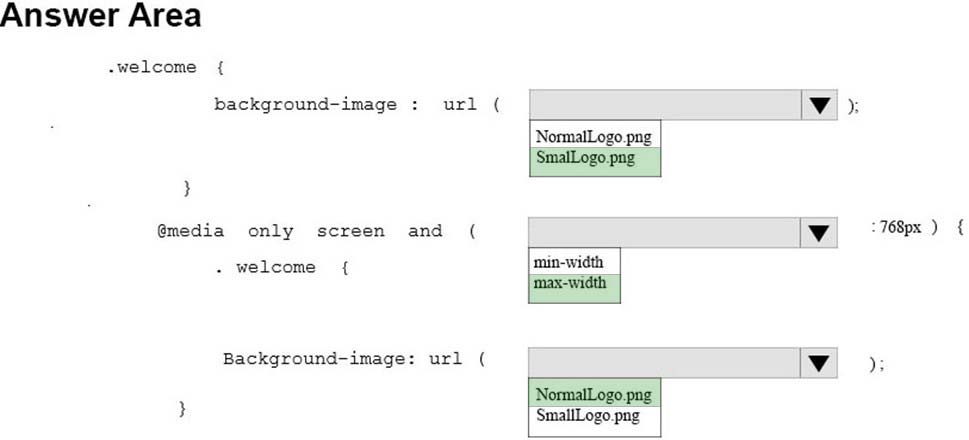
How should you complete the code? To answer, select the appropriate code segment in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

abo3ez
Highly Voted 4 years, 9 months agoestherjq
Most Recent 3 years, 7 months agodannyboy
3 years, 9 months ago